最近我有一位自媒體朋友的網站不知道為什麼聯繫表單突然無法使用,信也寄不出去,但當時並沒有馬上解決,後來沒幾天就不知道為什麼好了。
而我今天無意間也發現我的網站居然也有一樣的狀況!
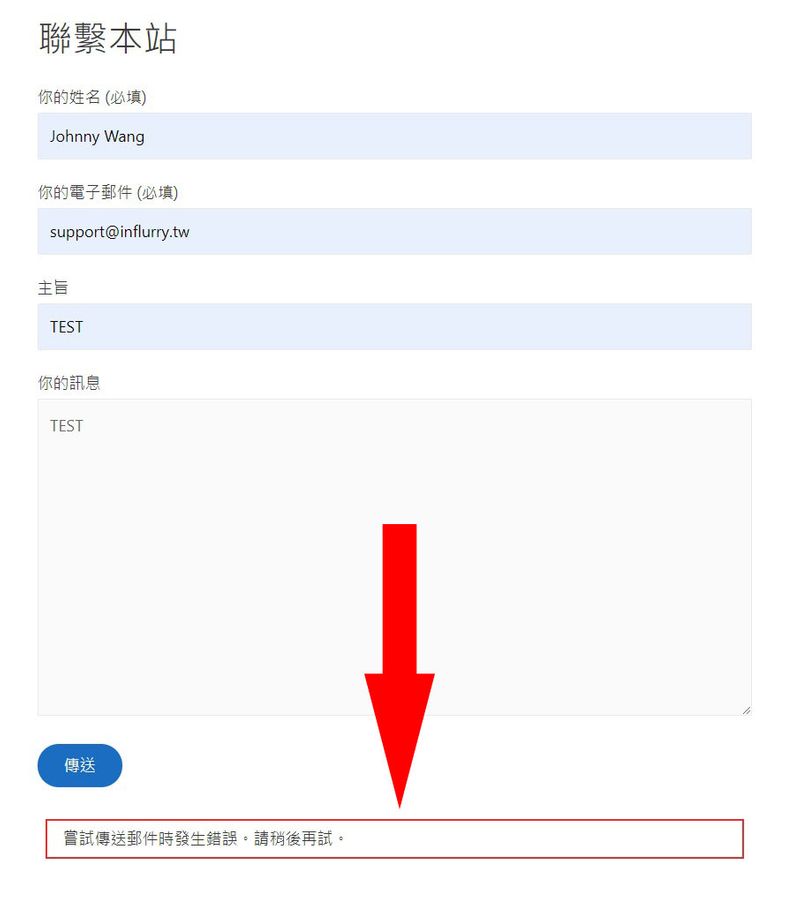
也是不知道從什麼時候開始,我的網站的聯繫表單居然也無法寄出,也就是說,人家透過「聯繫本站」這個表單填寫訊息給我,是無法寄出的,你一按下傳送,就會出現下面這樣的畫面。

我自己是用「Contact Form 7」這個表單外掛,我猜應該很多人也都是用這個,但今天這問題不是出在表單上,而是另一個外掛上。
文章目錄
為什麼網站收不到信?
一般來說,很多使用 WordPress 架站的人,時常會遇到收不到信的問題。
主要是因為 WordPress 本身發信的架構並沒有經過 SMTP 郵件伺服器的認證,所以經常會被阻擋或是被當成垃圾郵件,導致收不到信。
因此我們用 WordPress 架站的人,最好使用 SMTP 郵件外掛來確保郵件能順利收到。
這裡我使用的是「WP Mail SMTP」這款 SMTP 電郵外掛。
這款外掛我之前就已經裝了,但之前有發生幾次不明原因造成無法收信的問題,而這次我不知道隔了多久才發現 QQ,但最後我還是把它修復了。
所以如果你也正在苦惱無法收信,或是原本就有使用 WP Mail SMTP 但發生異常,都可以跟著本篇的方法操作,之後你會比較輕鬆。
這篇我就以我的狀況為例,教大家如何修復 WP Mail SMTP 異常、無法寄信、收信的問題。
設定 WP Mail SMTP
如果你還沒安裝 WP Mail SMTP 這個外掛,可以先去安裝,安裝完跟著以下步驟做就可以了(看到有些步驟你沒有設定的可以跳過)。
如果你是像我一樣遇到以下的情況,那麼恭喜你,也一樣跟著做就能解決了XD。
step 1
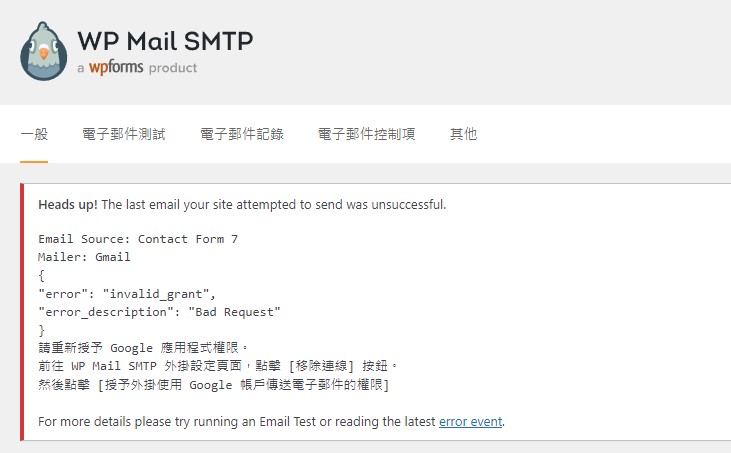
首先在 WordPress 後台左側進入 WP Mail SMTP 管理介面。
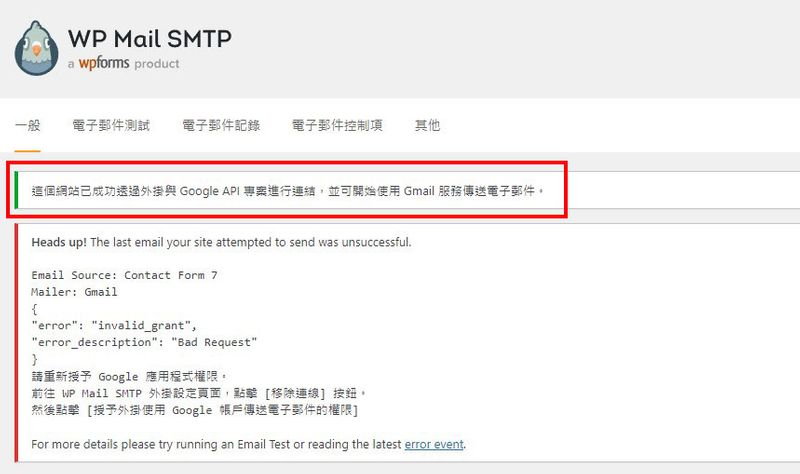
如果你跟我一樣,就會發現像這樣的錯誤訊息。

step 2
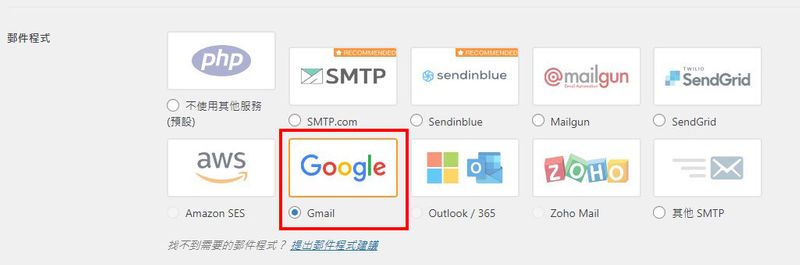
往下選擇【Gmail】。

step 3
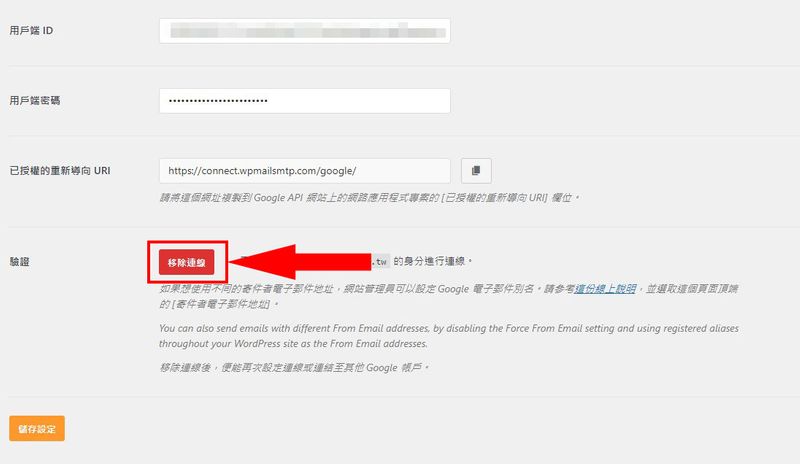
我們按照上面錯誤訊息的指示,點選【移除連線】。
(如果你本來就沒有可以跳過此步驟。)

設定 Google API
step 1
再來進入「Google Cloud Platform」的頁面重新設定 Google API。
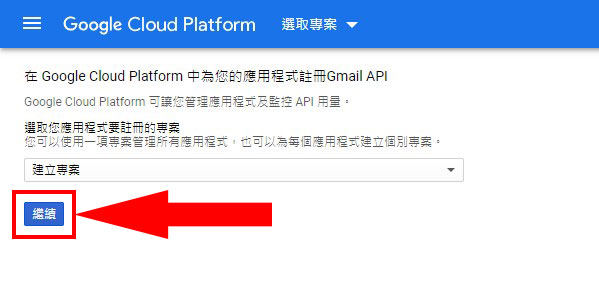
進入後點選【繼續】直接建立專案。

step 2
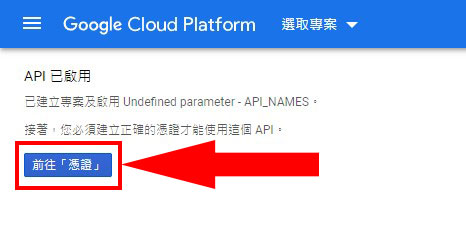
這裡大概會需要等待 30秒至 1 分鐘左右的時間,建立完成後點選【前往「憑證」】。

step 3
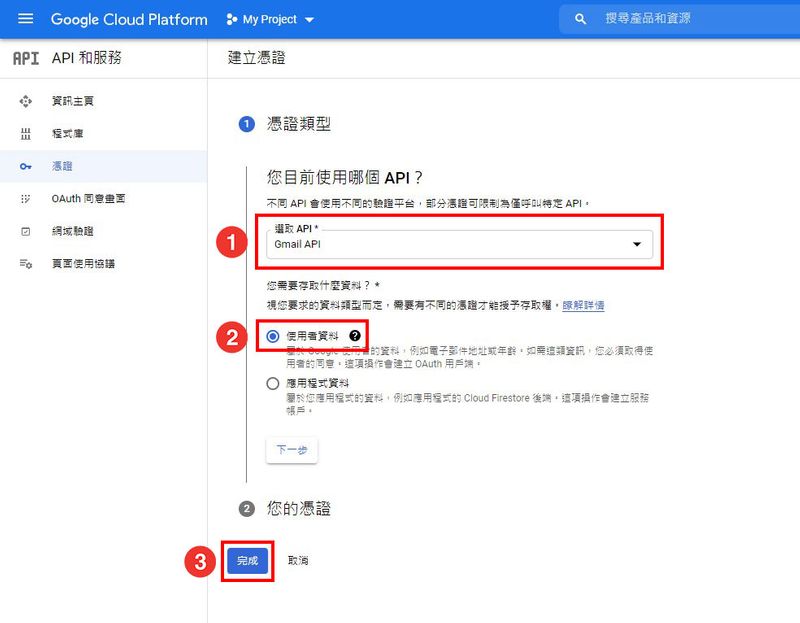
①上面選擇【Gmail API】。
②下方選擇【使用者資料】。
③接著點選【下一步】。

step 4
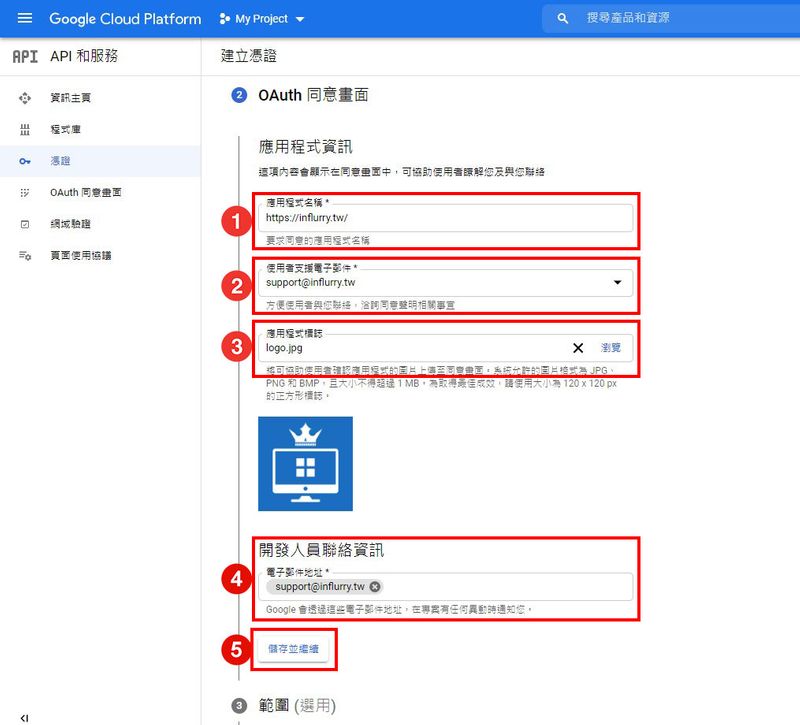
①「應用程式名稱」的部分可以隨意填,我自己是填入我的網站網址。
②「使用者支援電子郵件」就要選擇你的網站 Email。
③「應用程式標誌」沒有一定要上傳,這不是必要的。
④下方「電子郵件地址」一樣輸入你的 Email。
⑤好了之後點選【儲存並繼續】。

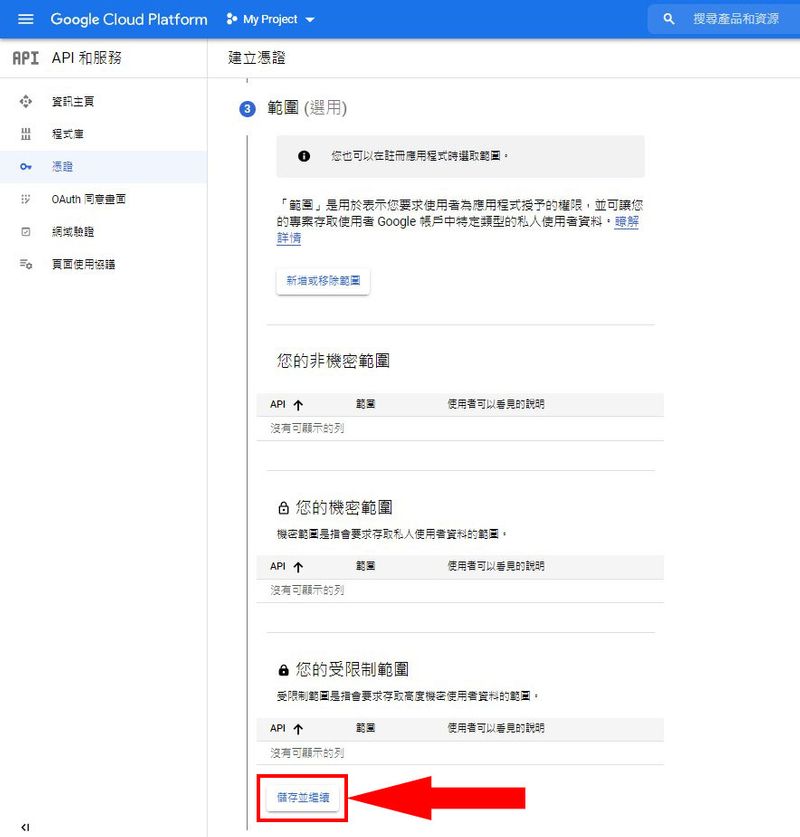
step 5
範圍的部分不需要設定,直接點選【儲存並繼續】。

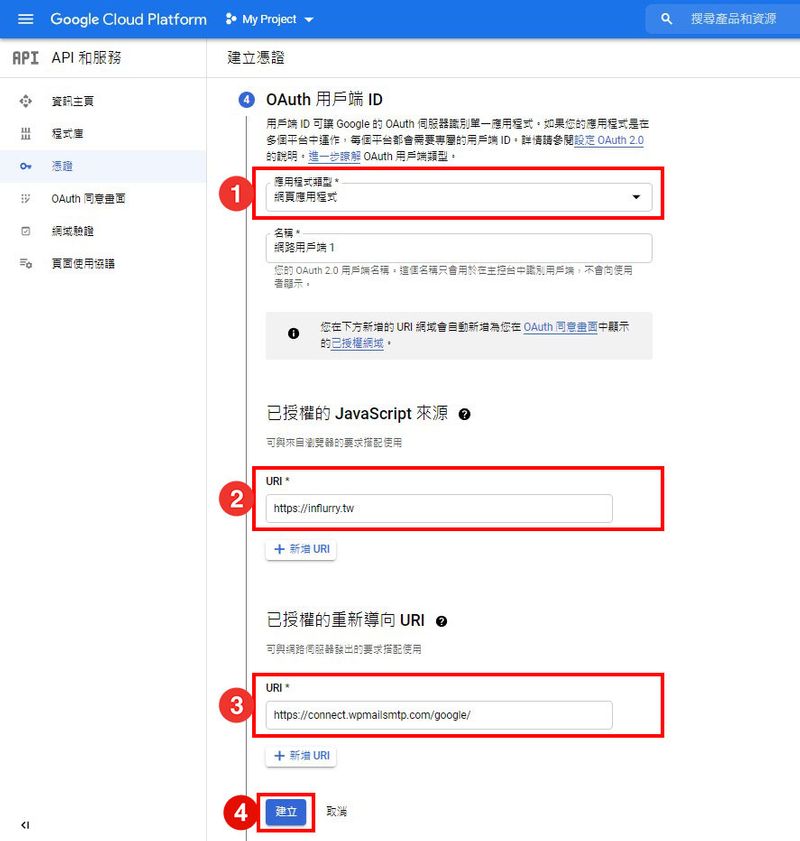
step 6
①最上面「應用程式類型」的欄位選擇【網頁應用程式】。
②「已授權的 JavaScript 來源」輸入【網站網址】,網址最後不要加上「/」,所以我就輸入【https://influrry.tw】。
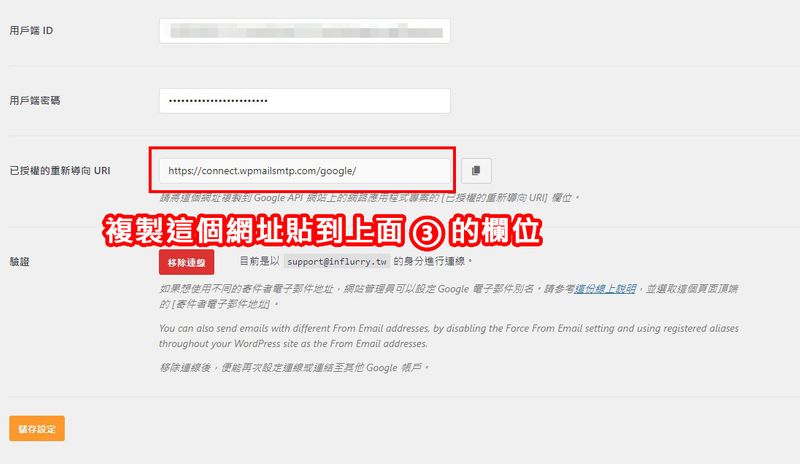
③「已授權的重新導向 URI」則是輸入下方第二張圖片中,WP Mail SMTP 外掛提供的網址。
④完成後按下【建立】。

將 WP Mail SMTP 外掛中的「已授權的重新導向 URI」網址複製並貼到上面「Step 6」的 ③ 欄位。

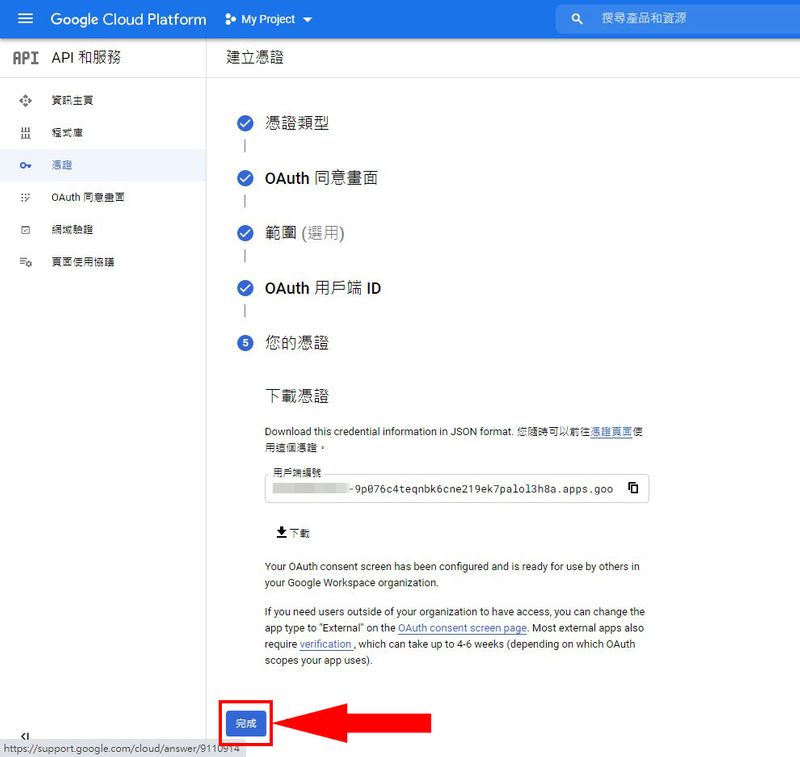
step 7
到這裡就設定完成,點選【完成】。

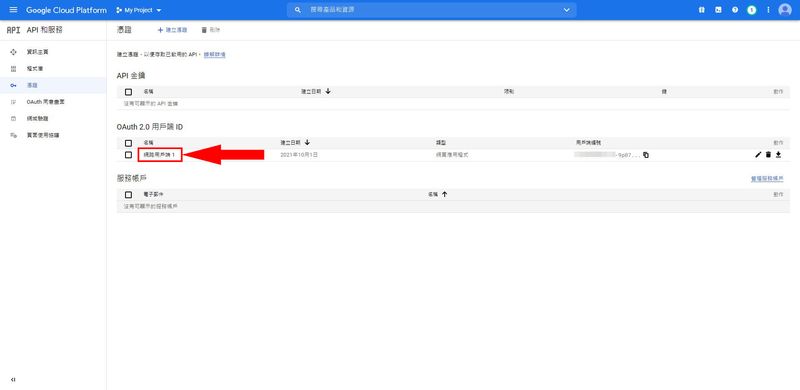
step 8
完成後會跳到這個畫面,點選【網路用戶端 1】。

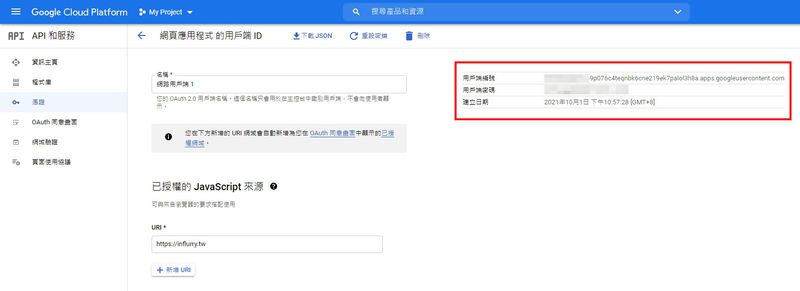
step 9
此頁面右側顯示的「用戶端編號」及「用戶端密碼」就是對應到 WP Mail SMTP 外掛中的【用戶端 ID】及【用戶端密碼】。

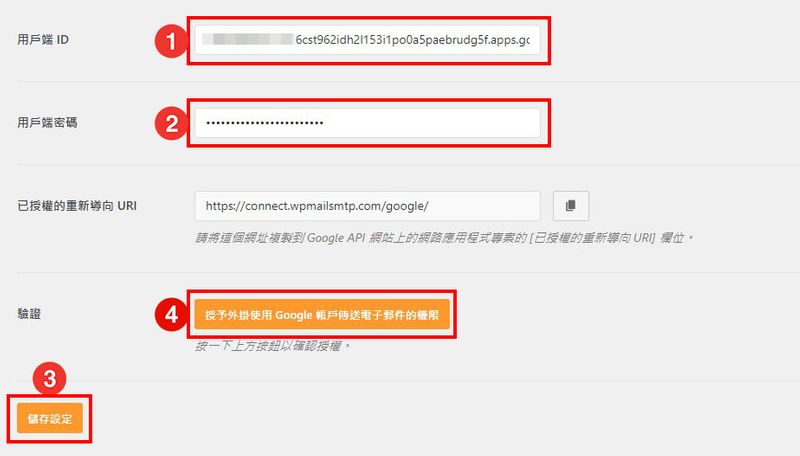
step 10
回到 WP Mail SMTP 外掛。
①將上面頁面中的「用戶端編號」貼到【用戶端 ID】。
②「用戶端密碼」貼到【用戶端密碼】。
③然後這裡要先點選【儲存設定】。
④儲存完之後點選【授予外掛使用 Google 帳戶傳送電子郵件的權限】。

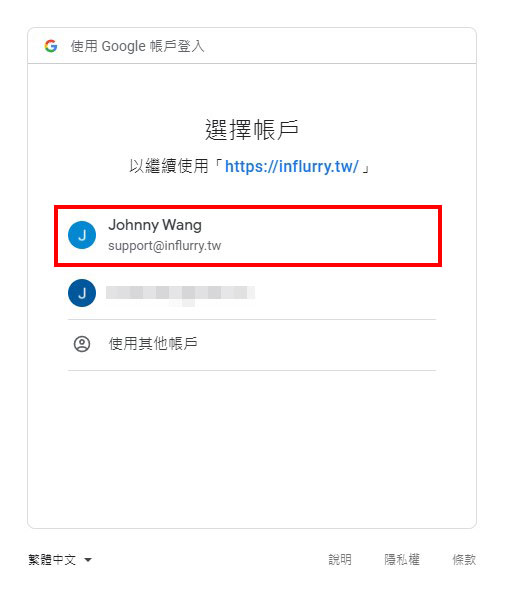
step 11
接下來應該會要選擇你剛剛設定用的 Google 帳戶。

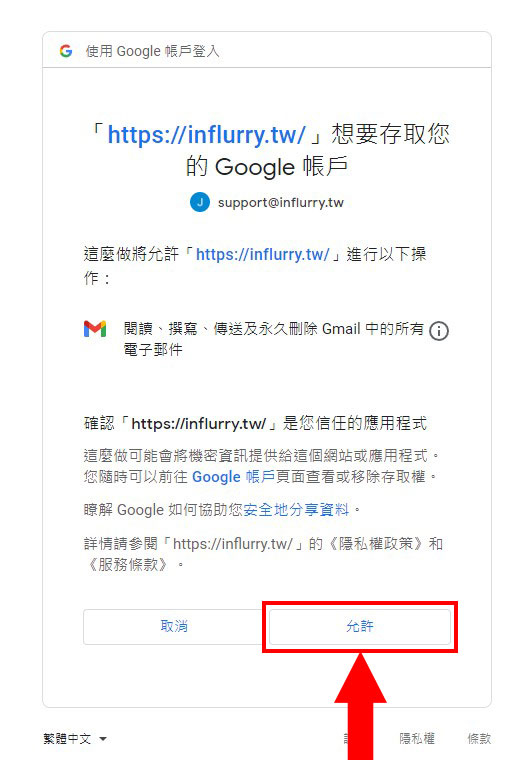
step 12
點選【允許】。

step 13
然後就會顯示已經將網站透過外掛與 Google API 進行連結了,到這裡基本上已經完成全部設定,現在應該已經可以正常收信,功能也恢復正常了。

測試電子郵件
OK,設定完成我們就來測試一下電子郵件能不能正常收發吧。
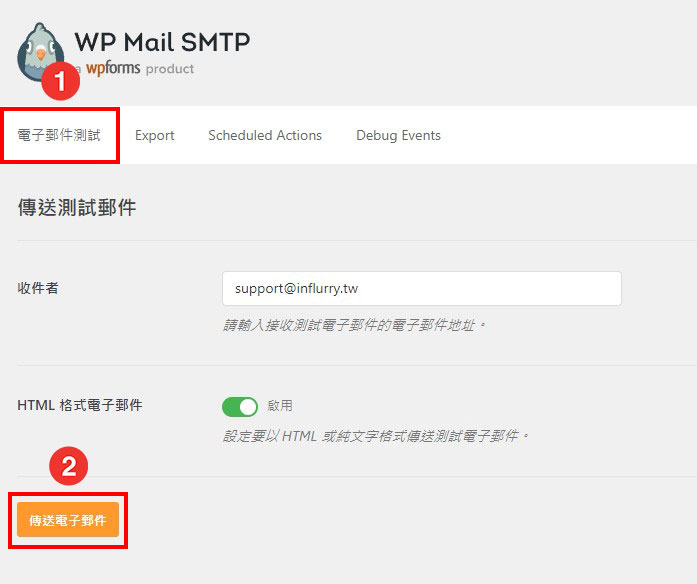
step 1
①點選【電子郵件測試】。
②點選【傳送電子郵件】。

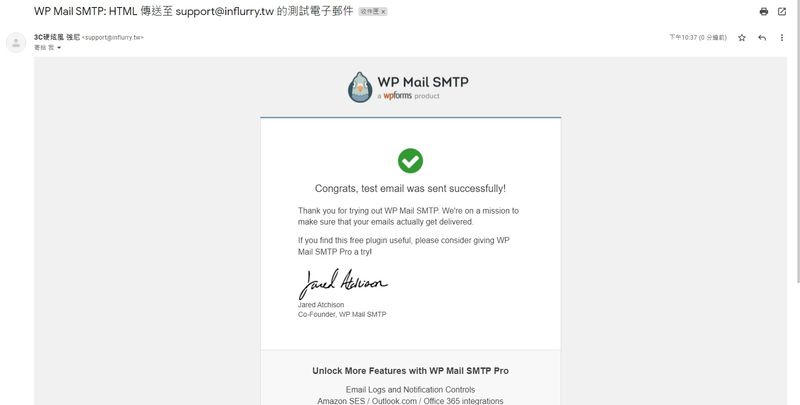
step 2
成功收到信件!

step 3
再來換測試聯絡表單,一樣成功寄出!

step 4
成功收到信件!

結論
不是相關工程師或是沒在搞網站的可能會搞不懂其中的邏輯跟原因,但沒關係,我們只要有解決問題的能力就好。
其實這類問題中文市場比較少人寫,而且有些東西一段時間後也有可能會有變動,像是介面改版、設定方法不同等等的,因此找到的資訊可能不會是最新的。
只是基本上如果你有找對問題,大部分的資訊即使有落差,應該都還是大同小異啦,照著做,應該基本上都不會有太大難度。
如果過一點時間你才看到這篇,可能很多介面都已經不同了,那是很正常的,如果到時候真的看不懂,解決不了,再來私訊我吧!
OK,這篇就這樣。
如果有任何問題,歡迎在底下留言告訴我,或是透過聯繫本站聯繫我,跟我說說你的問題,我會盡我所能幫助你解決問題喔!
想更了解強尼嗎?到【關於強尼】看看吧!
如果你喜歡我的文章,歡迎請我喝杯咖啡,好讓我繼續爆肝創作,讓我能產出更多文章喔!

這篇文章對你有幫助的話,記得在下方綠色拍手圖示上動動手指幫我按 5 個 Like ,只要登入 Google 或 FB,就能免費支持我,讓我有更多動力創造更好的文章喔!

一位喜歡用文字分享電腦這個死板板領域經驗及教學的年輕人。
在這裡你會看到很多我的經驗分享跟幹話。



